So reichen Sie ein Formular mit Recaptcha ein
Besuchen Sie die Ziel-Webseite, beispielsweise diese hier.
- Finden Sie dieses HTML Tag mit Sitekey-Parameter:
<div class="g-recaptcha" data-sitekey="6LfydQgUAAAAAMuh1gRreQdKjAop7eGmi6TrNIzp"></div>
Wenn Sie es nicht im Quellcode sehen, werfen Sie einen Blick auf diesen Artikel. - Senden Sie diesen Sitekey und die Seiten-Adresse in einem RecaptchaV2TaskProxyless Objekt an die API.
- Unser Service löst Ihr Captcha und gibt Ihnen ein Token. Es ist wie ein langes Passwort mit vielen Buchstaben.
- Verwenden Sie dieses Token, um Ihr Formular an die Ziel-Website zu übermitteln. Um die richtige Eigenschaft in der Anfrage zu identifizieren, verwenden Sie ein beliebiges Browser-Tool für Entwickler.
curl 'https://anti-captcha.com/demo/submit1.php' \ -H 'User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:88.0) Gecko/20100101 Firefox/88.0' \ -H 'Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8' \ -H 'Accept-Language: en-US;q=0.5' \ -H 'Content-Type: application/x-www-form-urlencoded' \ -H 'Origin: https://anti-captcha.com' \ -H 'Connection: keep-alive' \ -H 'Referer: https://anti-captcha.com/tutorials?page=recaptcha_v2_textarea' \ -H 'Cookie: lang_id=2;' \ -X POST -d 'login=thelogin&pass=thepassword&g-recaptcha-response=TOKEN_FROM_ANTI_CAPTCHA_GOES_HERE' - Prüfen Sie, ob das Ergebnis Ihren Erwartungen entspricht.
Unsere kostenlosen NodeJS Tutorials enthalten Video-Lektionen, die komplexere Implementierungen von Formularen mit Recaptcha berücksichtigen.
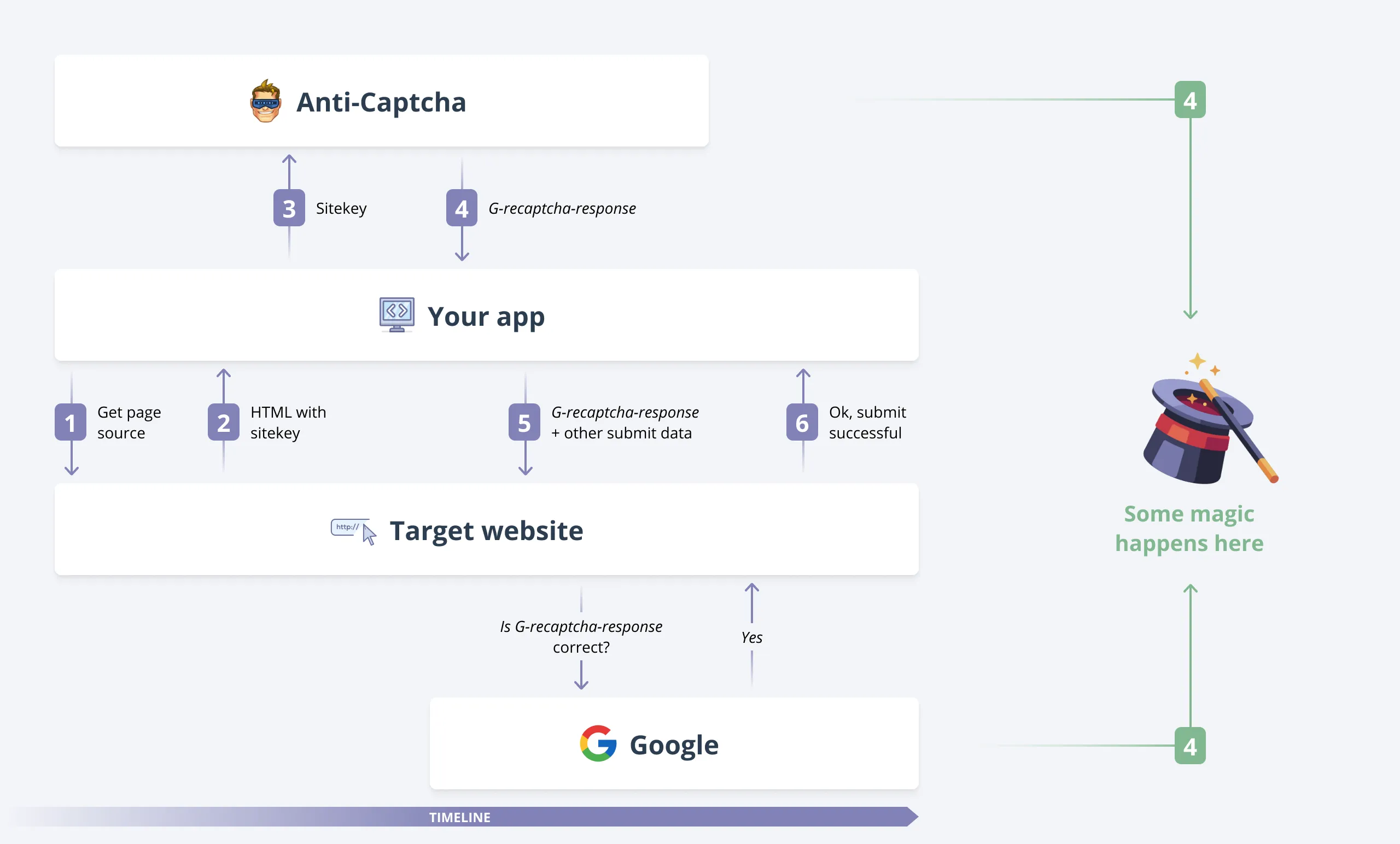
Graphische Erklärung