Hướng dẫn tự động hóa trình duyệt Anti Captcha

1. Bắt đầu từ đầu và gửi biểu mẫu có Recaptcha v2 bằng NodeJS.

2. Gửi biểu mẫu có Recaptcha v2 bằng hàm gọi lại.

3. Gửi biểu mẫu có Recaptcha v2 bằng mã đã xáo trộn và hàm gọi lại ẩn danh.

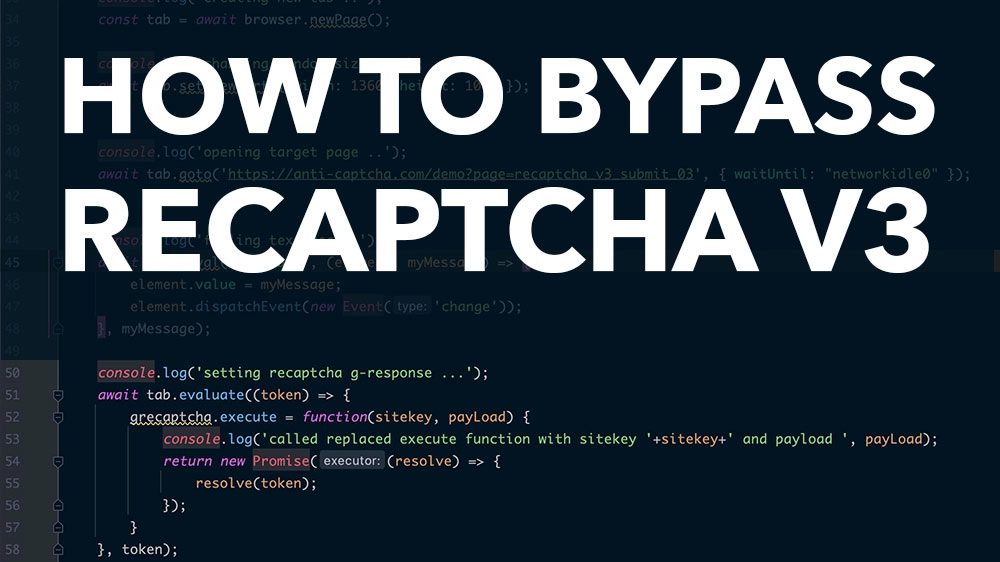
6. Bỏ qua Recaptcha V3 bằng NodeJS và Puppeteer

4. Tìm hiểu cách sử dụng điểm ngắt trong Chrome để tìm các tham số API cho FunCaptcha và Geetest

5. Tìm hiểu cách gửi biểu mẫu có captcha hình ảnh bằng Python

6. Bỏ qua mọi captcha với các mẫu AntiGate